Form Customizations can be accessed with the icon below:


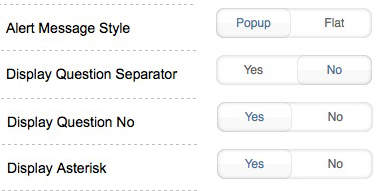
Alert Message Style – If set to Popup, then the alert will be displayed in a dialog box between pages. If set to Flat, then the alert will be display in colored text directly under the problem answer between pages.
Display Question Separator – If set to Yes, then there will be a line separator between questions.
Display Question No – If set to yes, then each question in the form will display question number generated by the system.
Display Asterisk – If set to yes, then an asterisk “*” will be displayed on questions whose answers are required.

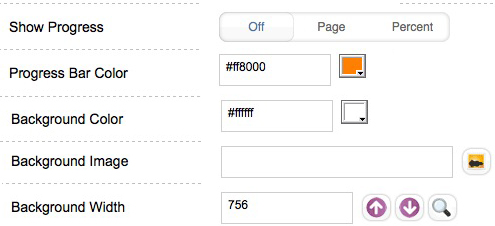
Show Progress – When set to Page, a progress bar by number of page will be displayed. When set to Percent, a progress bar by percentage will be displayed.
Progress Bar Color – When the progress bar is enabled, you can use this setting to choose the color of the bar. You can set the color by selecting from the color palette, or enter a RGB Hex value prefixed with #.
Background Color – You can set the background color of the page by selecting from the color palette, or enter a RGB Hex value prefixed with #. Background color will have no effect if Background image is selected.
Background Image – You can set background image using this setting.
Background Width – You can enter the width of the form page by enter the exact number of pixel in the text field. You can also use the up/down arrow buttons to fine tune the setting. If you are using a large monitor with higher resolution than the setting, you can click the magnifying glass button to preview the page width.

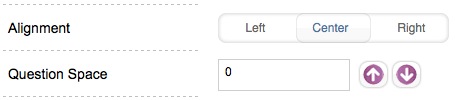
Alignment – You can set the form’s body alignment to left/center/right.
Question Space – You can increase the spacing between questions by the number of pixels defined here. You can enter the value in the text box or you the up/down arrow buttons to adjust.

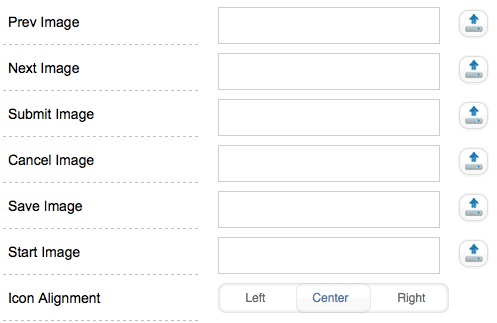
You can customize the navigation buttons by uploading new images. You can also set the alignment of the navigation buttons placement to left, center, or right.

You can use the above dialog to add your own copyright message to the footer o the form.

You can use the above buttons to customize the header, footer and multi-language page (if multiple language is enabled) of the form.